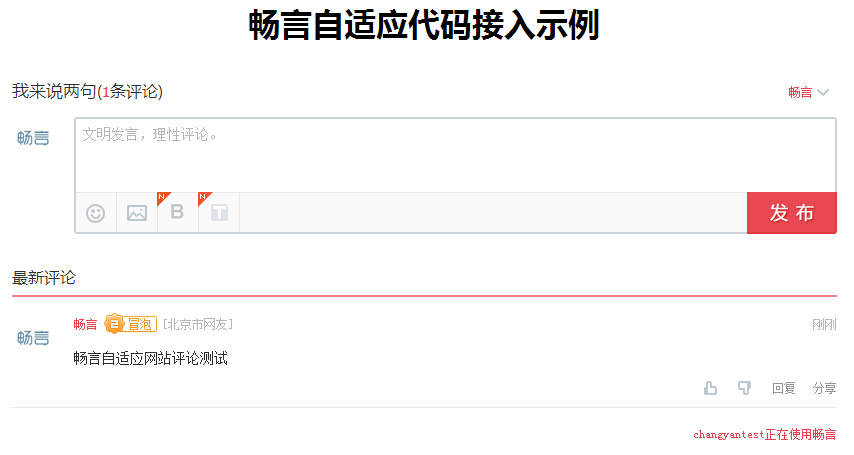
如果您的网站是PC和移动端的自适应网站,云评论为您准备了自适应的安装代码,以便您的用户通过不同终端访问网站时能够获得得到更好的用户体验。
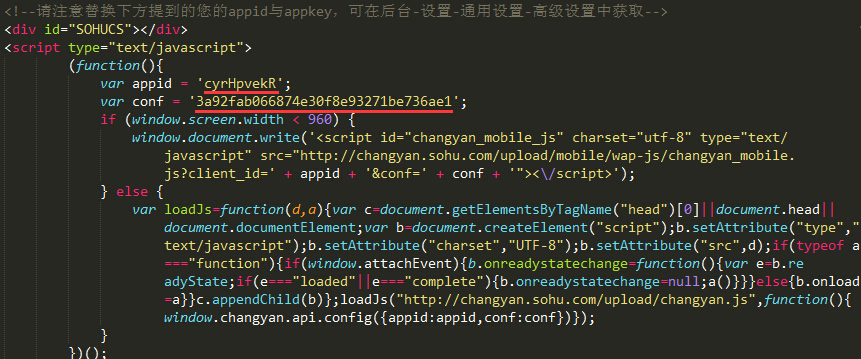
云评论自适应代码如下,请注意替换以下代码中提到的APPID和APPKEY,共有2处。
<div id="SOHUCS"></div>
<script type="text/javascript">
(function(){
var appid = '您的appid';
var conf = '您的appkey';
var width = window.innerWidth || document.documentElement.clientWidth;
if (width < 960) {
window.document.write('<script id="changyan_mobile_js" charset="utf-8" type="text/javascript" src="http://changyan.sohu.com/upload/mobile/wap-js/changyan_mobile.js?client_id=' + appid + '&conf=' + conf + '"><\/script>');
} else {
var loadJs=function(d,a){var c=document.getElementsByTagName("head")[0]||document.head||document.documentElement;var b=document.createElement("script");b.setAttribute("type","text/javascript");b.setAttribute("charset","UTF-8");b.setAttribute("src",d);if(typeof a==="function"){if(window.attachEvent){b.onreadystatechange=function(){var e=b.readyState;if(e==="loaded"||e==="complete"){b.onreadystatechange=null;a()}}}else{b.onload=a}}c.appendChild(b)};loadJs("http://changyan.sohu.com/upload/changyan.js",function(){window.changyan.api.config({appid:appid,conf:conf})});
}
})();
</script>
下面是具体使用方法:
进入云评论官网 http://changyan.kuaizhan.com ,点击右上角“免费注册”,并填写注册信息。

注册完成以后,回到云评论官网 http://changyan.kuaizhan.com ,登录后进入云评论后台。

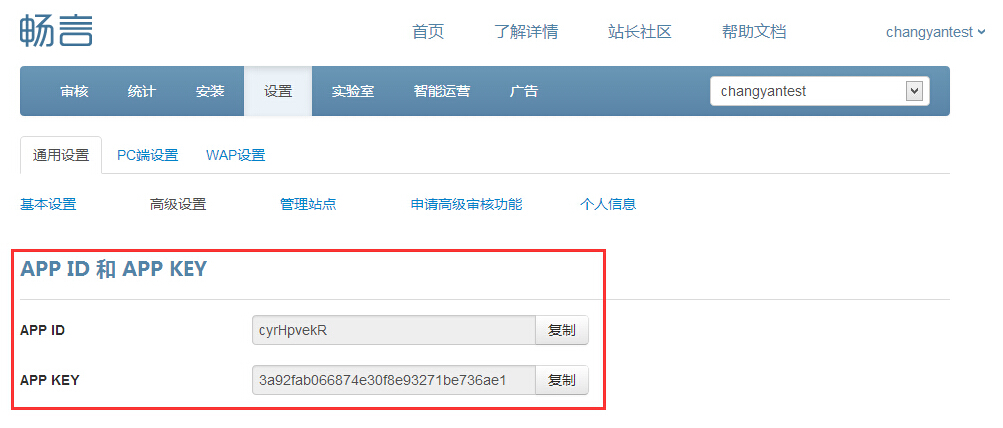
3、在后台-设置-通用设置-高级设置 中,获取您的appid和appkey


5、粘贴替换后的自适应代码到你网站页面需要评论框的位置就大功告成了!