WordPress的站长,云评论提供wordpress站点的单点登陆服务,下面是wordpress单点登陆配置的示例。
http://changyan.kuaizhan.com/download/sso,下载wordpress.zip文件
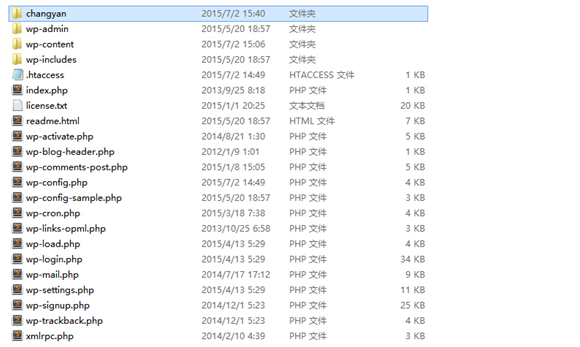
2、将wordpress.zip进行解压,得到“changyan”文件夹和“wordpress云评论单点登录教程.docx”文档,将“changyan”文件夹放置在您网站的根目录。

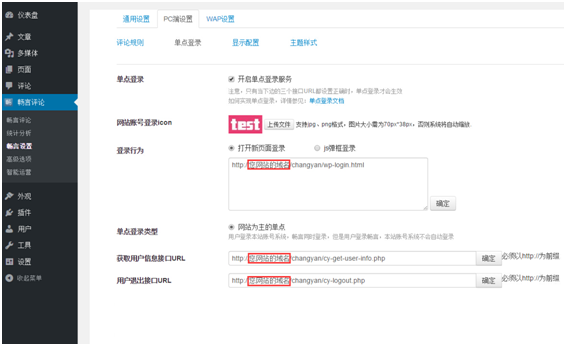
在wordpress后台,进入云评论评论-云评论设置-PC设置-单点登录,勾选“开启单点登录”,上传网站icon后,按下图填入相应接口地址,并分别点击“确定”进行保存。

其中打开新页面地址为:
http://你的网站域名/changyan/wp-login.html
获取用户信息接口URL:
http://你的网站域名/changyan/cy-get-user-info.php
登陆接口URL
http://你的网站域名/changyan/cy-login.php
用户推出接口URL
http://你的网站域名/changyan/cy-logout.php
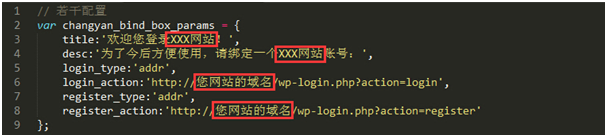
修改cy.js文件里面的网站名称和网站部署地址,如图所示:

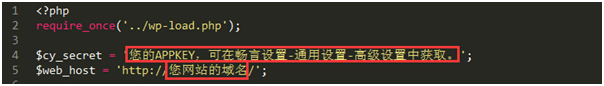
5、修改changyan文件夹下的cy-global.php文件
修改cy-global.php文件里面的cy_secret和web_host,其中cy_secret为站点的APPKEY, web_host为网站的部署地址

6、修改changyan文件夹下的wp-login.html文件
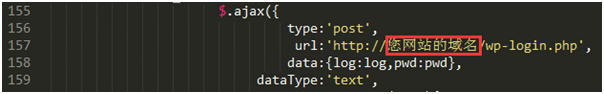
第一处:修改url中标红部分为网站的部署地址

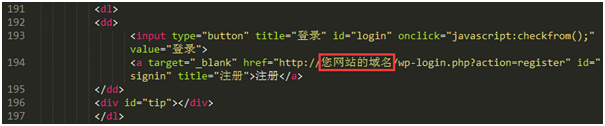
第二处:将注册链接地址标红部分改为网址的部署地址

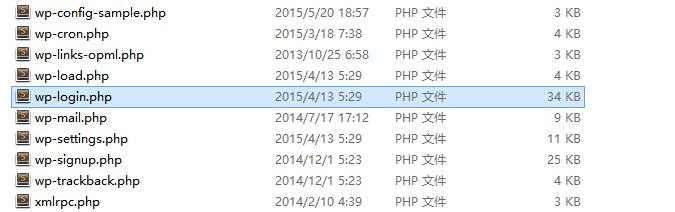
7、修改wordpress根目录下的wp-login.php文件

在wp-login.php文件中函数login_header前面加以下代码用来在登出的时候清除云评论的缓存,client_id为您的APPID,可在云评论设置-通用设置-高级设置中获取。
代码如下:
//以下代码用来在登出的时候清除云评论的缓存,请注意替换下方的client_id为您的appid。
if($action = isset($_REQUEST['action']) ? $_REQUEST['action'] : 'logout') {
echo '<div><p><script> var img = new Image();
img.src=\'http://changyan.sohu.com/api/2/logout?client_id=您的APPID\';
</script></p></div>';
}

这样,您的wordpress单点登陆就配置成功了,您学会了吗?赶快来试一试吧!