单点登录 Java版Demo
亲爱的站长,如果你的网站采用java语言开发,可以参考下面的java版单点登录Demo
首先在你的云评论后台 设置-PC端设置-单点登录,勾选单点登录框,按需要上传登录头像,填写你的登录页面,最后完成三个接口地址填写,如下图所示。(注:如果对三个接口的含义不明确,请参照单点登录接口文档)

获取用户信息接口,返回的参数列表用两个Java Bean表示
UserInfo对象,它含有is_login属性和User对象
public class UserInfo implements Serializable{
public int is_login;//是否登录,0表示未登录,1表示已登录
public User user; //用户信息
public int getIs_login() {
return is_login;
}
public void setIs_login(int is_login) {
this.is_login = is_login;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
}
User对象,包含用户id,昵称,用户头像url,用户主页url,签名sign属性
public class User implements Serializable{
public int user_id;//用户在自己网站的id
public String nickname;//用户昵称
public String img_url;//用户头像地址
public String profile_url;//用户主页地址
public String sign;//签名
public int getUser_id() {
return user_id;
}
public void setUser_id(int user_id) {
this.user_id = user_id;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public String getImg_url() {
return img_url;
}
public void setImg_url(String img_url) {
this.img_url = img_url;
}
public String getProfile_url() {
return profile_url;
}
public void setProfile_url(String profile_url) {
this.profile_url = profile_url;
}
public String getSign() {
return sign;
}
public void setSign(String sign) {
this.sign = sign;
}
}
后台逻辑代码,包括获取用户信息接口getUserInfo,用户登录接口login,用户退出接口loginout。注意此代码只简单模拟了用户登录或未登录时分别返回的参数形式,具体的业务逻辑还需站长自己添加
@Controller
@RequestMapping("/labs/test")
public class TestController {
//该接口只有当云评论已登录,getUserInfo返回未登录时,才会被调用用来登录自身网站
@RequestMapping("login")
public void loginByCy(@RequestParam(value = "callback") String callback,
@RequestParam(value = "user_id") String user_id,
@RequestParam(value = "nickname") String nickname,
@RequestParam(value = "sign") String sign, @RequestParam(value = "img_url") String img_url,
@RequestParam(value = "profile_url") String profile_url, HttpServletResponse resp) {
//自己网站的登录逻辑,记录登录信息到cookie
Cookie cookie = new Cookie("user_id", user_id);
... ....
resp.addCookie(cookie);
resp.getWriter().write(callback + "({\"user_id\":"+user_id+",reload_page:0})");
}
@RequestMapping("loginout")
public void loginBySite(@RequestParam(value = "callback") String callback,HttpServletResponse resp) {
//清除自己网站cookies信息,同时前端logout.js代码用来清理云评论cookie
resp.getWriter().write(callback + "({\"code\":\"1\",reload_page:0, js-src:logout.js})");
}
//该接口在页面每一次加载时都会被调用,用来判断用户在自己网站是否登录
@RequestMapping("getUserInfo")
public void getUserInfo(@RequestParam(value = "callback") String callback, HttpServletRequest res,
HttpServletResponse resp) {
UserInfo userinfo = new UserInfo();
Cookie[] cookies = res.getCookies();
if(!isContains("user_id", cookies)){//此处为模拟逻辑,具体实现可以变化
userinfo.setIs_login(0);//用户未登录
}else{
userinfo.setIs_login(1);//用户已登录
User user = new User();
user.setUser_id(getCookValue("user_id",cookies)); //该值具体根据自己用户系统设定
user.setNickname(getCookValue("nickname",cookies)); //该值具体根据自己用户系统设定
user.setImg_url(getCookValue("img_url",cookies)); //该值具体根据自己用户系统设定,可以为空
user.setProfile_url(getCookValue("profile_url",cookies));//该值具体根据自己用户系统设定,可以为空
user.setSign(getCookValue("sign",cookies)); //签名已弃用,任意赋值即可
userinfo.setUser(user);
}
resp.setContentType("application/x-javascript");//指定传输格式为js
resp.getWriter().write(callback+"("+JSONArray.toJSONString(userinfo)+")");//拼接成jsonp格式
}
//该方法判断cookie中是否存在键值为key的value值
public boolean isContains(String key, Cookie[] cookies){
for(Cookie cookie : cookies){
if(cookie.getName().equals(key)){
if(cookie.getValue()!=null){
return true;
}else{
return false;
}
}
}
return false;
}
//该方法获取cookie中键值为key的value值
public Object getCookieValue(String key,Cookie[] cookies){
for(Cookie cookie :cookies){
if(cookie.getName().equals(key))
return cookie.getValue();
}
return null;
}
}
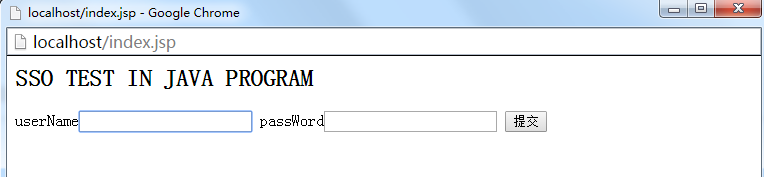
当首次加载测试页时,两者都未登录,出现单点登录按钮,如图所示:

云评论调用getUserInfo接口查看网站用户是否登录,这里getUserInfo接口返回未登录

点击单点登录按钮,跳转到登陆页面,如图所示:

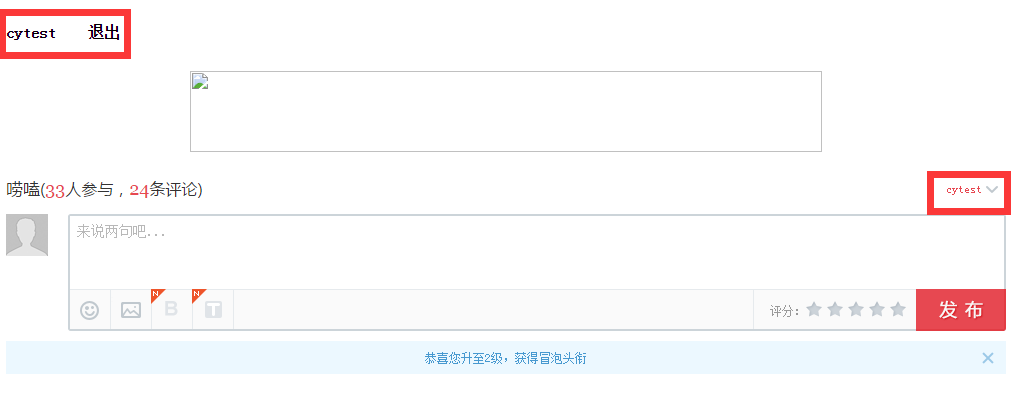
登录成功后,刷新页面,发现云评论和网站两者均以登录,且评论框底部登录按钮也已消失。如图所示:

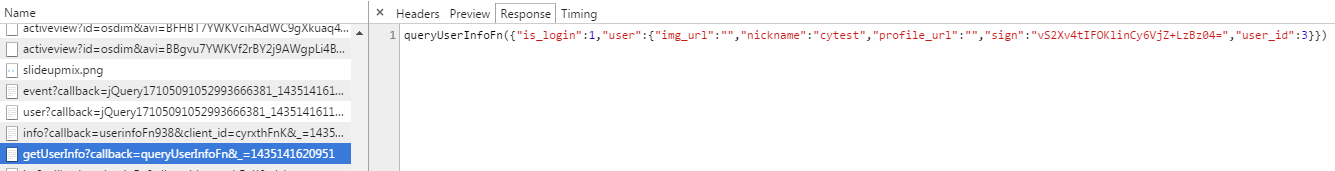
这是因为getUserInfo返回登录时,云评论会根据其返回的参数再次登录。如图所示:

保留云评论登录状态(不去除cookie),设置网站用户未登录,重新刷新页面,这时云评论已登录,getUserInfo返回未登录,则会调用用户的login登录接口,请求如图所示:
