单点登录 Php版Demo
亲爱的站长,如果你的网站采用Php语言开发,可以参考下面的Php版单点登录Demo
首先在你的云评论后台 设置-PC端设置-单点登录,勾选单点登录框,按需要上传登录头像,填写你的登录页面,最后完成三个接口地址填写,如下图所示。(注:如果对三个接口的含义不明确,请参照单点登录接口文档)

获取用户信息接口
changyan_sso::getuserinfo();
class changyan_sso {
public static function getuserinfo(){
global $wgUser; 全局变量
(注意:$wgUser变量用来表示用户在您网站登录信息,该变量得开发者自己实现,
实现方式一般是通过cookie或session原理)
if($wgUser->getId()!=0){
$ret=array(
"is_login"=>1, //已登录,返回登录的用户信息
"user"=>array(
"user_id"=>$wgUser->getId(),
"nickname"=>$wgUser->getName(),
"img_url"=>"",
"profile_url"=>"",
"sign"=>"**" //注意这里的sign签名验证已弃用,任意赋值即可
));
}else{
$ret=array("is_login"=>0);//未登录
}
echo $_GET['callback'].'('.json_encode($ret).')';
}
}
用户登出接口
if($wgUser->getId()==0){
$return=array(
'code'=>1,
'reload_page'=>0
);
}else{
$mwuser->logout();
$return=array(
'code'=>1,
'reload_page'=>1
);
}
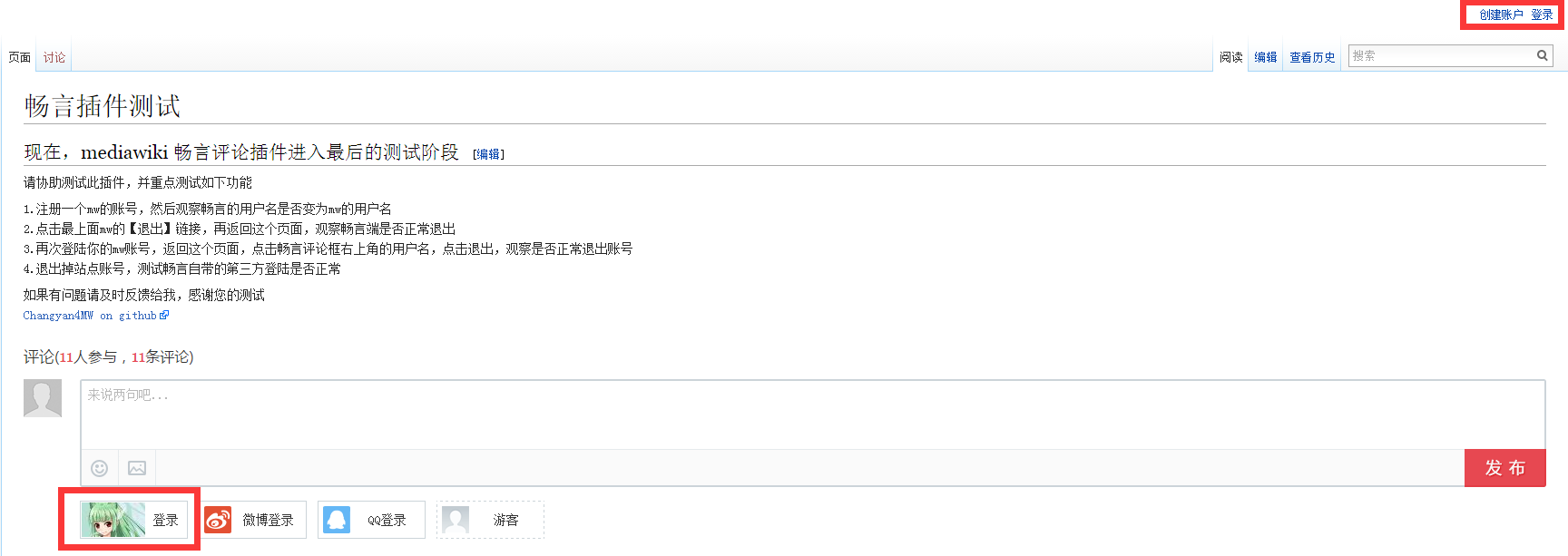
当首次加载测试页时,两者都未登录,出现单点登录按钮,如图所示:

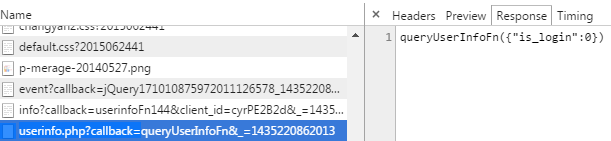
云评论调用userinfo接口查看网站用户是否登录,这里userinfo接口返回未登录

点击单点登录按钮,跳转到登陆页面,如图所示:

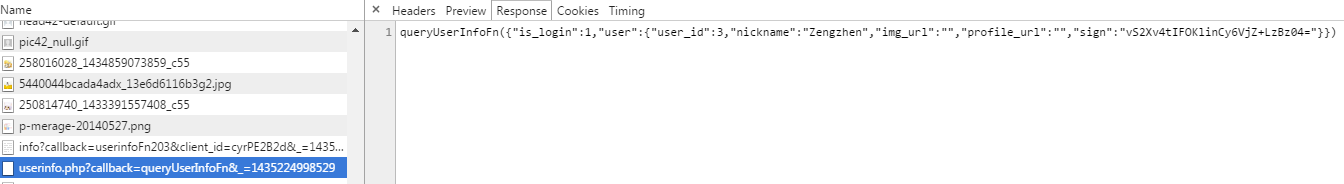
登录成功后,刷新页面,发现云评论和网站两者均已登录,且评论框底部登录按钮也已消失。如图所示:

这是因为userinfo返回登录时,云评论会根据其返回的参数再次登录。如图所示:

当在云评论退出时,会调用网站的登出接口,实现同步登出,接口请求如图所示:
